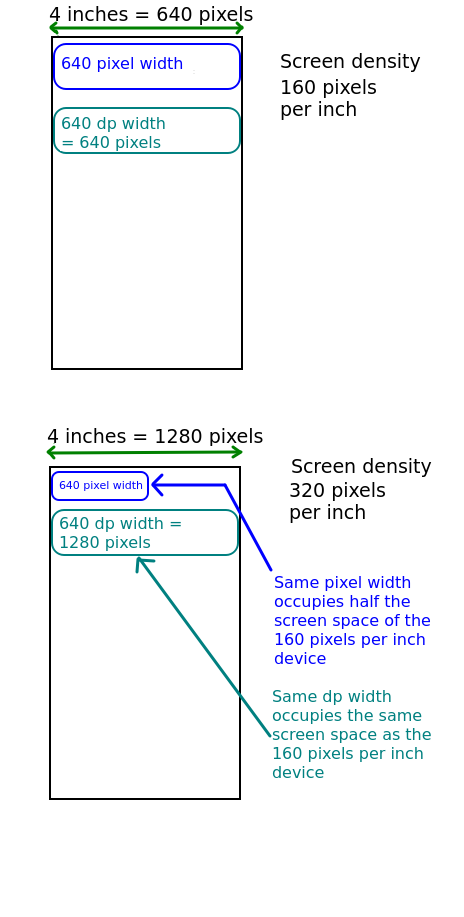
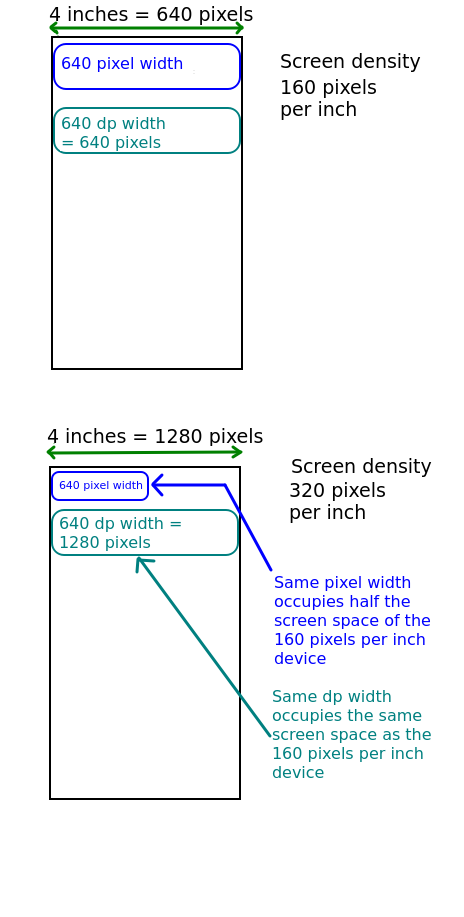
dp is a density-independent pixel: a virtual pixel, corresponding to varying numbers of real pixels, which ensures that page elements occupy the same dimensions on the screen across different devices.
During the lab session last week we looked at how to specify font size, e.g.:
Text("Hello World!", fontSize=24.sp)
What does the font size 24.sp mean? It's not just a number but a number with .sp appended. This is another example of an extension function on Int, as we saw last time, but what does .sp mean?
Before discussing sp, we will discuss the similar dp unit. What is the dp unit?
dp is a density-independent pixel: a virtual pixel, corresponding to varying numbers of real pixels, which ensures that page elements occupy the same dimensions on the screen across different devices.
What then are sp? These are scalable pixels, which are basically the same as density-independent pixels, but they adapt to the user's chosen font size as well as the pixel density and thus should be used for specifying font size.
We can modify the appearance of UI elements with modifiers which allow you to control such things as padding, borders, etc. Modifiers are optional in some cases but compulsory in others. Modifiers are compulsory in the case of the Spacer, which is an element used to provide space between other elements. Here is an example with a Spacer:
package com.example.jetpackcompose3
import androidx.compose.foundation.layout.Spacer
import androidx.compose.foundation.layout.height
@Composable
fun TwoTextsWithSpacer() {
Column {
Text("Hello World!", color = Color.red, fontStyle=FontStyle.Italic, fontSize=24.sp, fontFamily=FontFamily.Serif)
Spacer(Modifier.height(32.dp))
Text("Welcome to Android Development", fontWeight=FontWeight.Bold, fontSize=18.sp)
}
}
This creates a spacer with a height of 32 density independent pixels (see above).
Other modifiers allow us to specify padding (the space between the border of a UI element and its content) or an element's border. For example, this surrounds a GreetingComponent component with a 2 dp wide blue border and with padding of 16dp between the border and the content. Note how Modifier contains many methods to modify different aspects of the element, and note how they can all be chained together.
GreetingComponent(
Modifier.border(BorderStroke(2.dp, Color.Blue))
.padding(16.dp)
)
Our GreetingComponent would now need to take a modifier as a parameter. This would then be passed onto the Column which sets the layout within the greeting component.
@Composable
fun GreetingComponent(mod: Modifier) {
var name by remember { mutableStateOf("") }
Column(mod) {
...
}
}
If you try to create multiple TextFields in the same app, you will notice that you will be unable to navigate between them using Tab. This is because by default text fields are multi-line and multi-line text fields do not support tab-based navigation by default. You canm however, make the text field single line:
TextField(value, singleLine = true, onValueChange = ...)Furthermore, to enhance the user experience and show an outline round the currently-focused text field, you can use an
OutlinedTextField:
OutlinedTextField(value, singleLine = true, onValueChange = ...)
You may be able to figure out how to create a list of data. Think about how you would create a Compose application which implements a shopping list. It should contain a TextField allowing the user to enter an item, a Button which when pressed adds the item to the list, and then, below that, the shopping list itself should be displayed, with each item on a separate line. There should also be a "Clear" button which clears the list. How might you implement this?
You would implement a list by storing a list of data in state. You might think you could do something like this:
@Composable
fun ShoppingList() {
var listState = remember { mutableStateOf(mutableListOf<String>()) }
var currentItem = remember { mutableStateOf("") }
TextField(value=currentItem.value, onValueChange = { currentItem.value=it } )
Button(onClick = { listState.value.add(currentItem.value) } ) { Text("Add Item") }
Column {
listState.value.forEach {
Text(it)
}
}
}
Note how we have a text field which allows you to enter a shopping list item, which is stored in the currentItem state variable. When the button is clicked, the current item is added to the list. As it's a mutable list, you might think this would work.
However it does not work. The reason is that composables are only re-rendered if the state variables change. Here, when we add a new item to the list, the list becomes one element longer but the actual list variable is the same variable, referring to the same location in memory.
To trigger a re-render when a new list item is added, we have to either:
toMutableList()), add the item to that, and then reset the list state variable to the clone, orSnapshotStateList to store a list in state, using mutableStateListOf() rather than mutableStateOf(). This will automatically trigger a state change and thus a recomposition if you change the list (e.g. add new elements).SnapshotStateList:
@Composable
fun ShoppingList() {
// stateList is of type SnapshotStateList<String>
var stateList = remember { mutableStateListOf<String>() }
var currentItem = remember { mutableStateOf("") }
TextField(value=currentItem.value, onValueChange = { currentItem.value=it } )
Button(onClick = {
stateList.add(currentItem.value)
} ) { Text("Add Item") }
Column {
stateList.forEach {
Text(it)
}
}
}
One issue with a long list of items is that by default, a long list consisting of a series of Text items in a Column will not be memory efficient. Why? Let's say there are 100 items in the list, but only 10 are visible on the screen at any time. The items off the screen are still being rendered, even though they are invisible. This is clearly inefficient.
We can solve this problem through the use of lazy columns. The LazyColumn is designed to hold a series of items (i.e. a list) but is implemented with memory optimisation so that only for the items currently visible are rendered.
Creating a LazyColumn is quite straightforward, you place it in the appropriate place in your layout and then specify a lambda to control how it works. This lambda takes an object of type LazyListScope as its single parameter and this object includes an items method to specify a list of items. For example:
import androidx.compose.foundation.lazy.LazyColumn
import androidx.compose.foundation.lazy.items
@Composable
LazyListComposable(listItems: List<String>) {
LazyColumn {
items(listItems) { curItem -> Text(curItem) }
}
}
Note how items() takes the list of items to render as its first parameter and another lambda as its last parameter. This lambda specifies how each item in the list of data should be transformed into a Compose element. So here, each item in the list is transformed to a Text element containing its details.
Imagine a situation in which you are handling multiple items of data, such as multiple songs or multiple student records. You might want to store the data in state in the top-level App composable. However, what if, for reusability purposes, you have separate, child composables for adding an item of data, and searching for data? How can the child composables access the list stored in state if it's stored in the App?
The answer is to use a callback. A callback is a reference to a function which can be called at some future point in time. What we do is we pass in this function reference into our child composables - and then call them as soon as the user has entered the required information (e.g. a search term or a new item) - probably when the user clicks a button.
We looked at how to pass functions into other functions as parameters in Topic 6 and now we will see a real-world use for it. Imagine this is part of an application to allow users to search for music:
@Composable
fun App() {
val songs = remember { mutableStateOf(listOf<Song>()) }
Column {
AddSong(onSongAdded = {
val newList = songs.toMutableList()
newList.add(it)
songs.value = newList
})
SearchForSong(onArtistEntered = { artist ->
val foundSongs = songs.filter { song -> song.artist == artist }
songs.value = foundSongs
})
DisplaySongs(songs)
}
}
@Composable
fun AddSong(onSongAdded: (Song) -> Unit) {
val curTitle = remember { mutableStateOf("") }
val curArtist = remember { mutableStateOf("") }
Column {
Text("Title:")
TextField(curTitle.value, onValueChange = { curTitle.value = it } )
Text("Artist:")
TextField(curArtist.value, onValueChange = { curArtist.value = it } )
Button(onClick = {
val song = Song(curTitle.value, curArtist.value)
onSongAdded(song)
}) {
Text("Add Song!")
}
}
}
@Composable
fun SearchForSong(onArtistEntered: (String) -> Unit) {
val curArtist = remember { mutableStateOf("") }
Column {
Text("Artist:")
TextField(curArtist.value, onValueChange = { curArtist.value = it } )
Button(onClick = {
onArtistEntered(curArtist.value)
}) {
Text("Search!")
}
}
}
@Composable
fun DisplaySongs(songs: List<Song>) {
Column {
songs.forEach {
Text(it)
}
}
}
Note the following:
mutableListOf(), not mutableStateListOf(). mutableStateListOf() is particularly designed for cases in which we are frequently adding data to the list (as a recomposition happens in this case) but is less useful in cases (like this) in which we are completely replacing the list (as we do when we search).AddSong() and SearchForSongs() take a callback function as a parameter. For AddSong(), this is of type
(Song)->UnitAs we saw last week, this represents a function which takes a
Song as a parameter and returns nothing. So the callback function passed in to AddSong must also be a function which takes a Song and returns nothing. Likewise, for SearchForSongs(), the parameter is of type
(String)->Unitso must take a string as a parameter and return nothing. In both cases, lambda functions will be acceptable to pass in.
AddSong() and SearchForSongs() perform an action when the user clicks the button. In the former, we create a Song object using the contents of the two text fields (also stored as state) and then call the callback which was passed in, supplying the Song as an argument. Similarly, in SearchForSongs() we call the callback, supplying the search term (a string) as an argument.App, when we create our two child composables AddSong and SearchForSong, note how we supply a lambda function for the callback argument. As a result, the lambda function passed in will be called when the user presses the buttons in the two child composables. As the lambdas are within App they have access to the list stored in state, and so can change it or call its methods.MutableState, not a SnapshotStateList, we have to create a copy of the list when adding a song, add the song to the copy, and then update the state list to the copy. Otherwise, the state would not be updated and a recompose would not happen. In the lambda for search, we perform a filter on the original list to get a new filtered list, and then set the state variable to be the new filtered list.
toMutableList()tempList) and reset the original state list to the mutable copy.You'll notice that the pregenerated code, from the wizards, wraps your composables in this:
MaterialTheme { ...
}
What is the MaterialTheme? We will not go into detail now, but in summary, it gives your UI a theme making use of Material Design.
`Material Design (see the website) is a published design philosophy which is adopted as the recommended standard in Android development but is also used in Compose Multiplatform, and helps ensure that you develop UIs with a consistent look and feel (e.g. consistent colour scheme with the same colours used for UI elements of similar importance) as well as a user-friendly and clean user experience. We will look at Material Design in more detail in Mobile Application Development.
This exercise allows you to add a GUI to the University project from earlier in the module. You can use the University and Student classes from the Week 3 pre-prepared solution as part of your code:
https://github.com/nwcourses/com534-wk3-solutionbut do not use the whole project as it is not a Compose project.
App composable containing a SnapshotStateList of Student objects (see the discussion in mutableStateListOf(), above)TextFields within your App composable to allow the user to enter the student ID, name and course. There should also be a button, which, when clicked, creates a Student object and adds it to the list. You'll need three state variables for the current ID, name and course (see the discussion on TextFields last week).StudentList and in it, display the entire contents of the student list. The composable will need a list of students as a parameter, and you'll need to pass this in from the App composable.StudentList composable should update each time the user enters a new student.AddStudent. This should contain the three TextFields and the button as well as the three state variables for the ID, name and course. When the button is clicked, it should create a new Student and pass it back to the App via a callback. In App, write the callback as a lambda function so that the Student parameter is added to the list of students. Unlike the example you will not need to clone the list; just add to the existing SnapshotStateList.University class. Create a copy of your project, so you still have your old code. You will need to make some changes due to the fact that the list of students is contained within the university.
App should contain a University object as a regular variable - not a state variable.App should maintain a state variable containing the current list of students to be displayed. You will find it easier to use a regular state variable (MutableState) rather than a mutable state list, so change the list to use mutableStateOf rather than mutableStateListOf.toList(), e.g:
studentList.value = university.studentList.toList()
SearchByCourse which should contain a Text label reading "Enter course", a TextField and a Button. When the user clicks the button the course the user entered in the text field should be sent back to the App using a callback. Then, in the lambda function in the App used as the callback, it should find all students on that course and update the list state variable to the results, so that only students on the given course are displayed on the UI.